Tutoriel sur le Responsive Web Design (RWD)
Comme vous l’avez sûrement constaté à travers les médias, dans les transports en commun ou tout simplement sur les lieux publics, de plus en plus de gens utilisent leur téléphone, notamment pour naviguer sur leurs sites favoris.
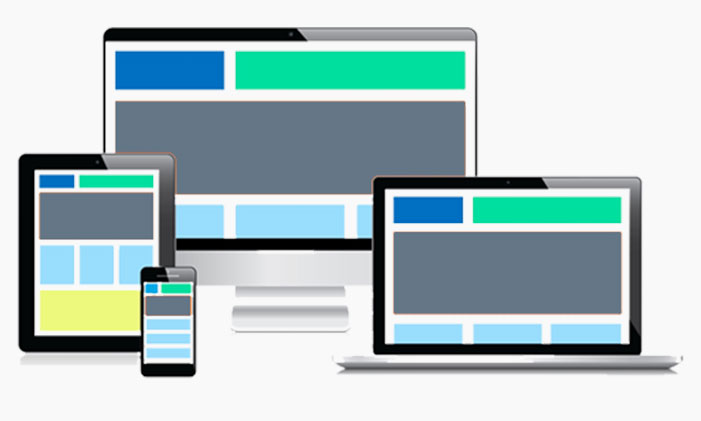
Un écran d’ordinateur n’ayant pas la même taille que celui d’un smartphone, il faut que le site web parcouru par l’utilisateur s’adapte lui-même pour présenter son contenu de manière à être le plus ergonomique possible. Nous allons voir dans ce tuto comment le faire en quelques étapes.
Quelques règles indispensables :
Tout d’abord, il est important de cerner les contenus « indispensables » du site, ceux qu’il sera impossibles de cacher quand l’utilisateur naviguera via un téléphone. Pour cela, je vous conseille de découper votre site en différents blocs. Par exemple, un bloc pour le logo, un autre pour le menu, un autre encore pour les articles, etc. Une fois cette étape réalisée, vous allez pouvoir sélectionner ceux qui apparaîtront sur le mobile plus facilement. Pensez à garder le menu mais évitez de l’afficher horizontalement. Il sera plus facile pour l’utilisateur de naviguer via un menu vertical avec des boutons bien visibles. Ne changez pas l’organisation générale du site. Un utilisateur perturbé est souvent synonyme d’utilisateur perdu. Les images sont superflues sur mobiles dans la plupart des cas.
Créer un design adaptatif:
Ensuite je vous conseille de garder un webdesign global pour ne pas perturber les utilisateurs selon l’appareil utilisé pour parcourir le site. En effet, il y a de plus en plus de types d’écrans dont la taille varie à chaque fois. Ainsi, vous modifierez légèrement le design pour que ce soit le plus ergonomique possible.
La réalisation :
Une fois que ces deux étapes ont été effectuées, vous allez pouvoir commencer à coder votre site.
N’ayez crainte, on parle souvent, à tord, du responsive web design comme quelque chose de très complexe qui nécessite des heures d’apprentissage. En réalité si vous suivez ces quelques règles, vous obtiendrez rapidement un résultat satisfaisant.
Pour démarrer, codez la version la plus grande de votre site. Utilisez de préférence des tailles en pixels.
Dès que vous êtes satisfait de la version dite « desktop », dirigez-vous vers le code des versions mobiles.
N’utilisez pas une feuille de style qui remplacera la principale si le site est parcouru sur mobile. Privilégiez plutôt les médias queries placés dans une feuille à part ou dans votre feuille principale.
Ces médias queries (ou requête de média) se présentent sous cette forme :
@media (max-width: 900px){
img{
display: none;
}
}
Les règles CSS qui se trouveront dans les {} ne s’effectueront que si la taille de l’écran est inférieure ou égale à la taille choisie dans (max-width: px). Dans le cas présent, lorsque l’écran aura une taille de 900px ou moins, les images recevront la règle CSS « display: none ».
Dans votre header, n’oubliez pas d’ajouter cette ligne :
<meta name= « viewport » content= « width=device-width »>
En effet, les appareils mobiles ont tendance à afficher la version desktop en compressant tout le contenu sur un écran beaucoup plus petit. Ce qui la rend illisible. Grâce à la règle ci-dessus, votre site sur smartphone aura une version plus adaptée.
Utilisez des valeurs relatives pour vos dimensionnements pour les versions plus petites.
Fonctionnez petit à petit. Réduisez chaque bloc un à un.
Une fois que vous avez terminé votre code, vous pouvez tester votre site de différentes manières.
- La plus rapide : Redimensionnez votre fenêtre de navigateur desktop comme vous le souhaitez pour voir les différentes étapes de redimensionnements en temps réel.
- Tester directement sur votre smartphone.
- Utilisez la « vue adaptive » dans l’inspecteur d’élément de votre navigateur. Je vous conseille d’utiliser Google Chrome pour cette étape. En effet, ce dernier propose un émulateur (Device mode) de la plupart des smartphones connus pour visualiser votre site.

ubohanni
@@@@@@@@@@@@21 juin 2017 - 15 h 03 min
Merci, ajoutons que pour être responsive un site doit prendre en compte toutes les résolutions qu'il peut rencontrer.